Custom value formats
You can control how some values are display in specification outputs.

This feature is only available via the Pro subscription to the EightShapes Specs plugin.
How it works
To customize how values are formatted in specification outputs:
Subscribe to the Pro version.
In the
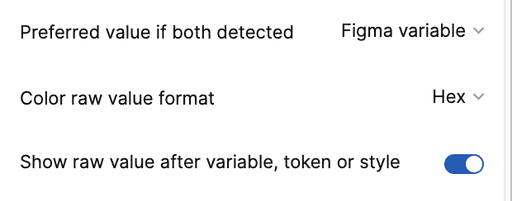
Settingstab's Format section, select relevant settings to prioritize and format individual values.
When the plugin runs, it will format values accordingly.
Preferred value: Variable or Token?
When both a Figma variable and Tokens Studio token are detected for the same attribute (such as fill color) for the same layer (such as a frame), you can specify which value to show:
Variable (default)
Tokens Studio token
Both values cannot be shown simultaneously.
Color value format
Raw color values can be displayed in one of two formats:
Hex(default), such as#FFFFFFHSLA, such ashsla(20, 45%, 74%, 1)
Display raw value after styling
When a Figma variable, Tokens Studio token, Figma color style or Figma text style is detected, then a raw value is by default not shown. However, you can set that the raw value is also shown in parentheses following the preferred style).