Dark mode
EightShapes Specs plugin output can be toggled to the EightShapes Specs mode to dark.
The dark mode feature is only available via the Pro subscription to the EightShapes Specs plugin, and requires that the file reside in an location that supports two or more modes per variable collection.
How it works
When the Spec Styling setting is set to an option that generates or applies existing styling, a color values are added as a dark mode to the EightShapes Specs variable collection.
Once the dark mode variables are available, you can toggle plugin output to dark mode at the page level, specifications or single spec level, and even just for an artwork frame.
Page-level
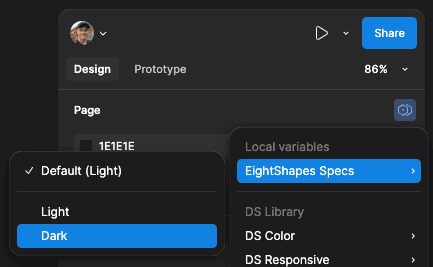
Ensure no item is selected on the page
Click the Mode icon in the
Pagesection of theDesignpanelSet the
EightShapes Specsmode toLightorDark

All Specifications or a specific spec
Selected the
Specificationsframe or an individual spec frame
Click the Mode icon adjacent in the
Layersection header of theDesignpanelSet the
EightShapes Specsmode toLightorDark
Artwork frames
In the artwork frame, which may combine your item with markers for Anatomy element numbers or Layout padding, you can toggle it specifically for Light or Dark mode.
Select the
Artworkframe.Pro tip: Press and hold CMD / CTRL while hovering the
Artworkframe to select it directly.Another pro tip: Press and hold SHIFT + CMD / CTRL to select multiple
Artworkframes at once.
Click the Mode icon adjacent in the
Layersection header of theDesignpanelSet the
EightShapes Specsmode toLightorDark
The frame itself, as well as plugin elements like markers and annotations, should swap colors relative to the mode selected. Your artwork, presumably not styled with EightShapes Specs variables, should be unimpacted.
FAQs
Why doesn't my EightShapes Specs Figma variables collection include a dark column?
Dark mode requires that your account supports two or more modes per variable collection. This depends on your Figma account type, such as (at the time of this writing) Starter accounts that limit variable collections to one mode. In this case, upgrade your Figma account. Additionally, files in Drafts also may limit variable collections to a single mode. In this case, move your file to a project folder.
Then, run the plugin again with the proper Spec Styling setting to add Dark mode variable values to the collection.
When I format a full spec as dark, some elements of my artwork are no longer visible. How can I fix that?
As described in Artwork frames, manually adjust the mode of Artwork frame or adjust the color variable values in the EightShapes Specs collection.


